Warum ein Logo vektorisieren?
Ein Logo muss in vielen Anwendungen verwendet werden – von Visitenkarten bis zu großen Werbebannern. Doch viele Logos liegen nur als Pixelgrafik (JPG, PNG) vor und verlieren an Qualität, wenn man sie vergrößert. Die Lösung: Vektorisierung!
Mit einer Vektorgrafik (SVG, AI, EPS, PDF) bleibt das Logo gestochen scharf – egal in welcher Größe. In diesem Beitrag zeigen wir Ihnen, wie Sie ein Logo mit Adobe Illustrator professionell vektorisieren.
Welche Methoden gibt es zur Logo-Vektorisierung?
Grundsätzlich gibt es zwei Wege:
Automatische Vektorisierung – Schnelle, aber ungenaue Umwandlung per „Interaktiv nachzeichnen“ in Illustrator. Funktioniert nur für einfache Logos.
Manuelle Vektorisierung – Beste Qualität, da das Logo exakt nachgezeichnet wird. Diese Methode zeigen wir Ihnen hier!
Schritt-für-Schritt-Anleitung: Logo manuell vektorisieren
1. Logo in Illustrator öffnen
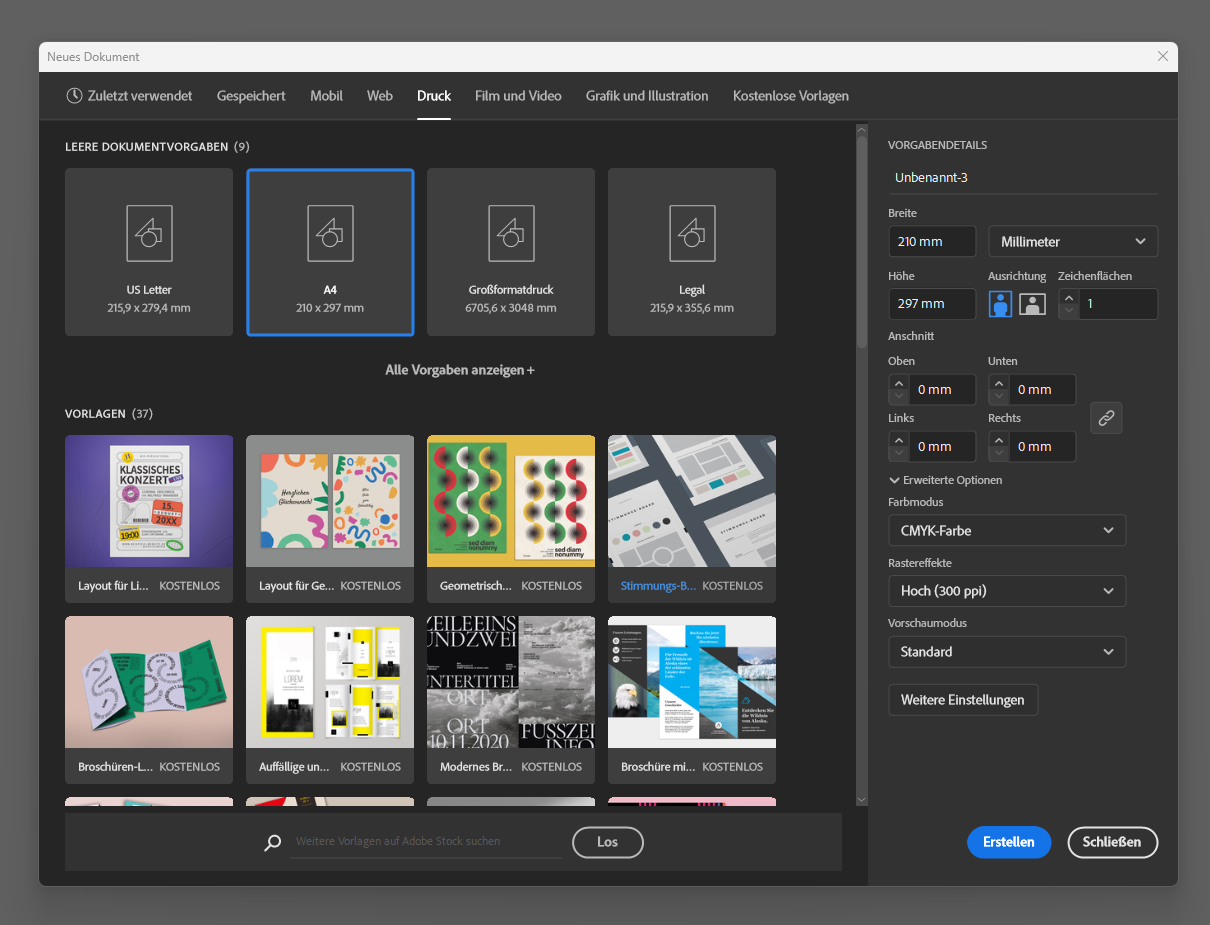
- Öffnen Sie Adobe Illustrator und erstellen Sie eine neue Arbeitsfläche (Strg+N) auf die Sie die Pixelgrafik platzieren. Wir empfehlen zu beginn im CMYK Modus (Druckmodus zu arbeiten.

2. Neue Ebene erstellen & Logo nachzeichnen
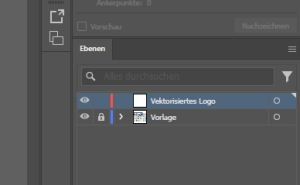
- Erstellen Sie eine neue Ebene und nutzen Sie das Zeichenstift-Werkzeug (Pen Tool), um die Konturen des Logos nachzuzeichnen.
- Achten Sie darauf, nur so viele Ankerpunkte wie nötig zu setzen – zu viele Punkte führen zu unruhigen Linien.

3. Farben und Flächen anlegen
-
Arbeiten Sie am besten im CMYK-Modus, um optimale Druckergebnisse zu erzielen. Falls Sie unsicher sind, können Sie den Modus unter „Datei → Dokumentenfarbmodus“ anpassen.
-
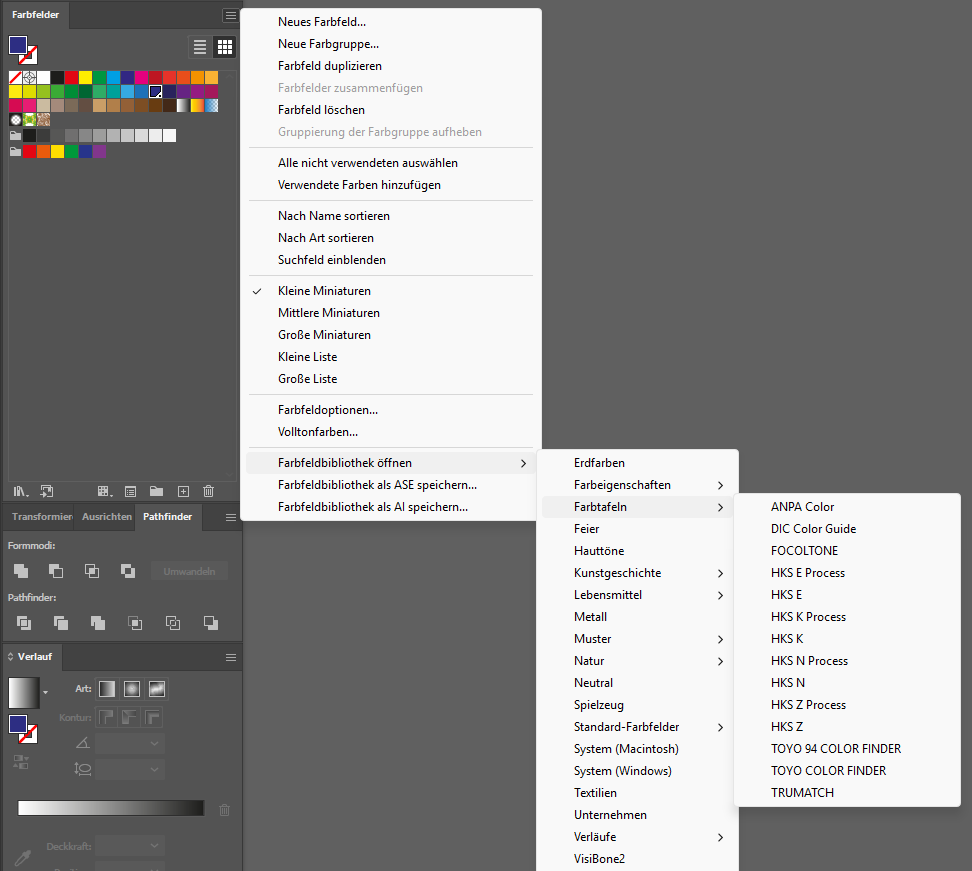
Benötigt Ihr Logo Sonderfarben wie Pantone oder HKS, sollten diese korrekt definiert werden. Sie finden die Farbbibliotheken oben rechts im Farbfelder-Menü unter „Farbbibliothek öffnen“ → „Farbtafeln“.
-
Achten Sie darauf, dass alle Flächen die richtigen Farben enthalten. Sonderfarben sind in Illustrator an einem kleinen Punkt im Farbfeld-Symbol erkennbar.

4. Überflüssige Pfade entfernen & Korrekturen vornehmen
- Kontrollieren Sie, ob alle Linien sauber verbunden sind.
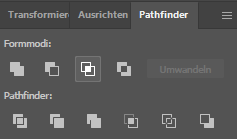
- Verbinden Sie falls nötig überlappende Fläche mittels „Pathfinder“ miteinander.
- Tipp: Schalten Sie die Ansicht auf „Konturen“ (Strg + Y), um überflüssige Pfade zu erkennen.

5. Logo als Vektor speichern & exportieren
- Speichern Sie Ihr Logo als AI, EPS, PDF oder SVG über „Datei → Speichern unter“ und wählen Sie das gewünschte Format.
6. AI, EPS, PDF, SVG – Welches Vektor Format ist das richtig?
- AI (Adobe Illustrator): Die Originaldatei im bearbeitbaren Format. Speichern Sie Ihr Logo immer als AI-Datei, um spätere Anpassungen problemlos vornehmen zu können.
- EPS (Encapsulated PostScript): Ideal für externe Druckdienstleister, z. B. für Aufkleber, die konturgeschnitten werden.
- SVG (Scalable Vector Graphics): Hauptsächlich für den Einsatz im Web geeignet, z. B. für Logos auf Websites.
- PDF (Portable Document Format): Der Allrounder unter den Vektorformaten. PDFs können in vielen Grafikprogrammen geöffnet werden und lassen sich problemlos in Word-Dokumente oder andere Layout-Programme einfügen. Zudem gibt es zahlreiche kostenlose PDF-Viewer, sodass Ihr Logo ohne spezielle Software betrachtet werden kann.
Fazit: So erstellen Sie ein professionelles Vektor-Logo
Mit dieser Methode erstellen Sie eine perfekte Vektorgrafik, die sich beliebig skalieren lässt – ohne Qualitätsverlust. Falls das zu aufwendig klingt, übernehmen wir das gerne für Sie!
Jetzt Angebot anfragen & Logo professionell vektorisieren lassen!



